NTP / Timezone Configuration via Webserver Interface (ESP8266, ESP32)
Mostly the configuration of the timezone and NTP server pool is done once and hard coded to the source code. But what do you need to do when you want to let the user configure his timezone and the NTP server pool?
The solution to let the user set his timezone is obvious:
- create a webpage with a form and let the user enter the timezone
- persist the data in the preferences
- On startup read the entries from preferences
That sounds easy - but it took me a while till I came to a full working sketch.
Arduino Sketch Proposal
If you dig deeper into the topic you might encounter some challenges. This page will describe the way I have solved that use case. At the end of the page you will find a full working example. I propose you first read this page, afterwards test the sketch and then, read this page again.
Software Requirements
At the start of the development I opted for several software requirements
- The user should be able to define his timezone with a drop down.
- The user should be able to enter a NTP server.
- The sketch should work without internet connection, meaning we want a local list of valid timezones.
- For easy sketch maintance a simple copy/paste of the timezone definitions (total list) should be possible (copy from github - past to sketch).
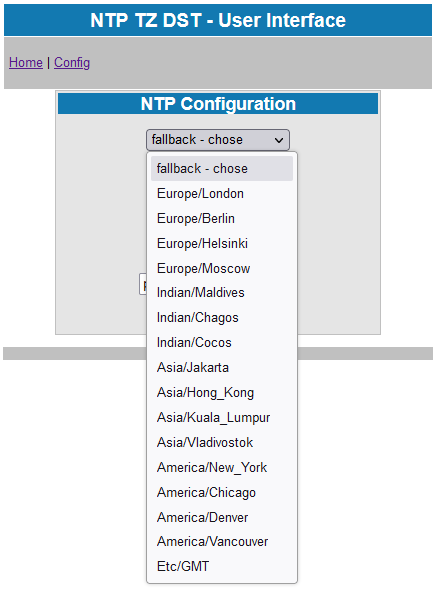
- If JavaScript is necessary, include at least a simple fallback solution without JavaScript.
- Avoid the EEPROM emulation and persist data into preferences.
Content of Drop down (Listbox, Select)
The timezone definition would be quite cumbersome to enter. As example for Anchorage the user would need to enter "AKST9AKDT,M3.2.0,M11.1.0". A drop down (listbox, select) is more user friendly, but the list of timezones contains more than 450 entries.
The beginning of the timezone database shows the basic structure:
"Africa/Tunis","CET-1" "Africa/Windhoek","CAT-2" "America/Adak","HST10HDT,M3.2.0,M11.1.0" "America/Anchorage","AKST9AKDT,M3.2.0,M11.1.0"
The first field is the Area/Location, the second field is the timezone. Area/Location are defined as following:
- Area
- is the name of the continent (Africa, America, ...), ocean or "Etc"
- Location
- the name of the specific location within the area (Tunis, Windhoek, Adak, ...)
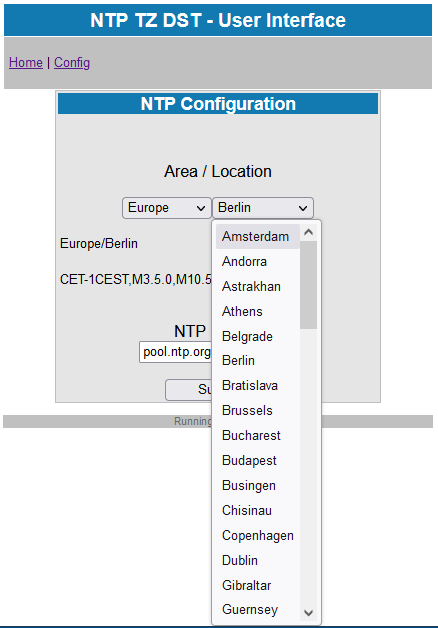
So it would be nice to have one drop down for the area as filter for a second drop down.

The JavaScript (script.js)
You could extract the timezone data manually into two drop downs, but I decided to let the browser generate the drop downs from the given data. For that purpose we need a JavaScript which performs following tasks:
- fetch (load) timzone data from the JSON list
- Generate two new drop downs
- Extract all Area entries and fill the first drop down and use it as filter for the second drop down
- When the user changes the first drop down renew the content of the second drop down
- When the user changes the second drop down, combine the information of both drop downs and get the respective timezone
Furthermore the JavaScript hides the fallback drop down and activates two text fields used for the submission of data.

The Timezone Data Definition (zones.json)
The timezones are copied/pasted in a separate tab "extern.h". This makes the update of the list very easy. Just copy the full list from the github resource and copy it to the sketch.
// copy paste from https://github.com/nayarsystems/posix_tz_db/blob/master/zones.json
// Timezone update 2023c-2 463 lines
#pragma once
String zones = R"rawliteral(
{
"Africa/Abidjan":"GMT0",
"Africa/Accra":"GMT0",
"Africa/Addis_Ababa":"EAT-3",
The source code for the zones.json is in the tab "server.h" function handleSelect().
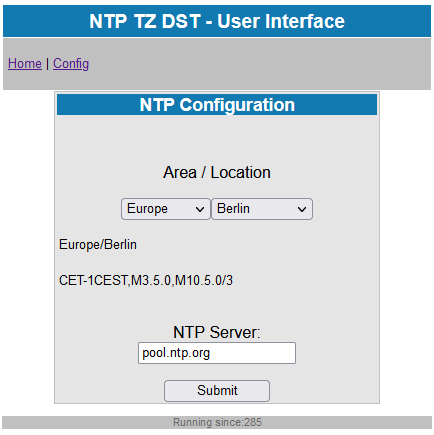
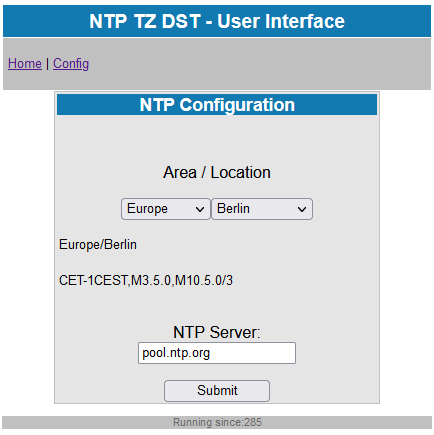
The Form in HTML (1.htm)
The HTML contains a form with several fields. At the beginning of handlePage1() we collect the parameters from the user. As fallback the form has one short drop down list just in case the JavaScript fails.

For usual you will see two listboxes generated by the JavaScript: one for the Area, one for the Location:

The Stylesheet (f.css)
The stylesheet f.css contains some basic formats for the HTML.
Other Resources (404, 204, favicon.ico)
There are some further resources in case the resource can't be found (HTTP response code 404) or if the server doesn't send a response (204 used for the favicon.ico). Please see a more detailed explanation at the linked webserver introduction.
Excursus: NTP on the ESP8266 and ESP32 and Daylight Saving Time
Please see the explanations of NTP for the ESP8266 and ESP32. For the webserver I propose the link to the Webserver for ESP8266/ESP32.

